

$(function(){
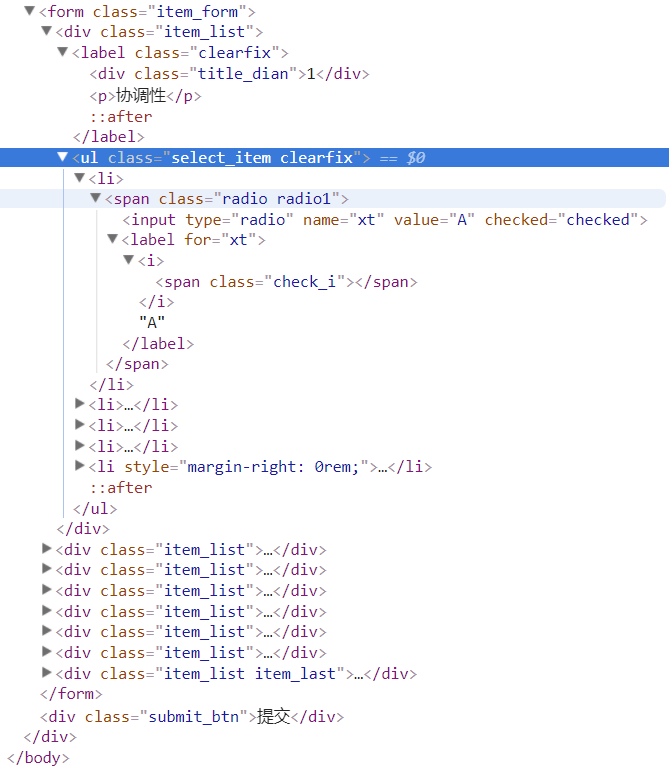
$(".item_list").each(function(){ var radio_this=$(this).children('ul').children('li').children('span'); radio_this.find('input').click(function(){ var radioId=$(this).attr('name'); radio_this.find('span').removeAttr('class') && $(this).next().find('span').attr('class', 'check_i'); $(this).parent('span').parent('li').siblings('li').find('input').removeAttr('checked') && $(this).attr('checked', 'checked'); // console.log($('input[type="radio"]:checked').val()) }) })})
.check_i {
width: 0.426667rem;
height: 0.426667rem;
border-radius:
position: absolute;
top: 50%;
margin-top: -0.213333rem;
left: 50%;
margin-left: -0.213333rem;
background-image: url(../img/click_btn.png);
background-size: 100% 100%;
选中后改变背景图片即可